Cara Membuat Html Biodata Keren
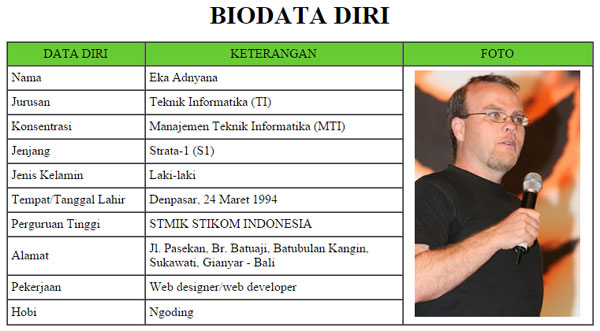
Tabel Data Diri Eka Adnyana. 5 Cara Membuat Tabel HTML menjadi Lebih Menarik - BloggerIndo.
 Cara Membuat Biodata Diri Html Yang Keren Sistem Informasi Laboratorium Sahabat Siput
Cara Membuat Biodata Diri Html Yang Keren Sistem Informasi Laboratorium Sahabat Siput
Untuk membuat website sangat diperlukan adanya text editor dimana text editor ini merupakan cara untuk kita membuat baris-baris kode yang akan di tampilkan ke dalam website.

Cara membuat html biodata keren. Berikut adalah cara membuat html biodata keren. Form action prosessphp method GET Untuk atribut action kita dapat mengisinya dengan alaman URL. Cukup menggunakan Notepad saja kita sudah bisa belajar HTML.
Alat dan Bahan Belajar HTML. Maret 2 2015 pukul 235 pm pembuatan sebuah website salah satu elemen yang selalu ada dan paling sering digunakan adalah tabel. Oh iya karena disini kita menggunakan foto jadi jangan lupa menambahkan foto di folder masing-masing ya.
Bagaimana kalau sekarang saya ajarkan kita buat biodata dengan mengaplikasikan menggunkaan program Notepad. Script kode ini saya dapatkan di codepenio yang memiliki tampilan cukup keren dan bagus untuk biodata portofolio kamu. Oke langsung aja kita mulai jangan banyak ngoceh.
Ada banyak elemen dan atribut untuk membuat form kita bahas pelan-pelan yak. Cara Membuat Form Login Sederhana Tapi BerkelasUntuk melihat demonya silakan anda klik tombol di atas. Cara Membuat Blog di Platform Lain Selain WP dan Blogger masih banyak platform blog lain yang bisa digunakan seperti di Medium Quora Kompasiana Blog Detik Wix dan sebagainya.
Membuat Biodata diri dengan HTML Diposkan oleh Kevin Moses Kenap Biasanya bikin biodata tuh diselembar kertas atau kalau menggunakan komputer pasti program yang dominan digunakan pasti MsWord atau MsExel. Pasti kalian mengunjungi website saya ini karena diberikan tugas oleh dosen atau guru webprogramming kalian untuk membuat desain halaman statis dari HTML dan membuat data diri dari HTML tersebut. Tidak membutuhkan perangkat lapto yang berspesifikasi tinggi.
Yuk simak D Berikut langkah-langkahnya. Banyak sekali macam pilihan text editor diluar sana tetapi karena kali ini kita hanya akan membahas bagaimana cara membuat html 5 di notepad yang keren dan menarik di notepad. Baiklah kalau begitu kita mulai saja yah kalau basa-basi mulu lama2.
Tabel biasanya digunakan untuk menampilkan data-data tertentu Balas. Method metode pengiriman data. Dengan ini kita sudah bisa belajar desain web sederhana dengan HTML.
Membuat Biodata diri dengan HTML Diposkan oleh Kevin Moses Kenap. Nah mari kita liat coding html untuk sebuah biodata diri. Copy script di.
Bagi pemula sangatlah perlu belajar bahasa Html sebelum ke pemograman yang lebih tingi. Action untuk menentukan akasi yang akan dilakukan saat data dikirim. Biodata HTML Keren - Jika sebelumnya saya pernah memberikan contoh script HTML membuat biodata diri keren hari ini saya akan memberikan contoh cara membuat biodata HTML siswa sederhana.
Buat desain form seperti. Form di HTML dapat kita buat dengan tag. Pilih menu File - New Project - isi name project nama seterah kalian.
Bagaimana kalau sekarang saya ajarkan kita buat biodata dengan mengaplikasikan menggunkaan program Notepad. Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata ini.
Sebenarnya banyak aplikasi editor teks yang dapat digunakan untuk coding script HTML. Cara Membuat Tabel Biodata Diri Dengan HTML Sumber. Jika tutorial ini menurut anda menarik silahkan share agar teman-teman kita tahu Cara Membuat Form Login Keren Full CSS HTML.
Disini saya membuat folder baru dengan nama foto kemudian masukkan foto kita masing-masing. Untuk membuat form kita butuh sintag. Itu adalah struktur awal dari cara membuat biodata paling keren di html.
Contoh Biodata Diri HTML Sederhana. Action adalah cara menentukan aksi data akan dikirim diproses kemana setelah user. Supaya kita lebih mudah dalam membuat nya.
Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML untuk saya pribadi sih begitu tugas sekolah biasanya. Maret 3 2015 pukul 149 am. Sekarang disini saya memberikan 3 contoh tampilan biodata paling keren di html.
Tag ini memiliki beberapa atribut yang harus diberikan seperti. Baiklah kalau begitu kita mulai saja yah kalau basa-basi mulu lama2. Belajar HTML dengan Notepad membuat Biodata Diri Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan.
Berikut contoh script dan cara membuat biodata keren HTML dengan kode sederhana. Namun menurut CB cukup bikin dulu di Blogger atau WordPress lalu bikin juga di platform lain sekadar untuk coba pengalaman baru dan mempopulerkan blog utama. Nah di artikel kali ini kita akan mencoba menyatukan komponen-komponen java swing tersebut dengan membuat form input biodata sederhana sebagai contohnya.
Element ini memiliki beberapa atribut yang paling penting adalah. Cara Membuat Form di HTML. Tabel Data Diri.
Misalkan kita meminta data biodata setiap siswa maka kita buat formulir untuk setiap siswa. Biasanya bikin biodata tuh diselembar kertas atau kalau menggunakan komputer pasti program yang dominan digunakan pasti MsWord atau MsExel. Inilah yang menyebabkan saya senang belajar HTML.
Kali ini kita akan mencoba mempraktekkan bagaimana membuat sintak atau koding sebuah file HTML dengan cara membuat tabel biodata diri dengan HTML yang akan dimunculkan pada browser-browser yang anda miliki dengan mengklik data tersebut yang telah disimpan oleh notepad or notepad ataupun adobe dreamweaver dan lain sebagainya sebagai file HTML. Ini salah satu contoh membuat web html dengan notepad sederhana. Maret 16 2015 pukul 1102 pm.
Berikut contoh script HTML sederhana untuk membuat biodata diri dan tutorial cara membuatnya.
 Cara Membuat Biodata Diri Keren Di Html Youtube
Cara Membuat Biodata Diri Keren Di Html Youtube
 Cara Membuat Biodata Diri Menggunakan Hp Youtube
Cara Membuat Biodata Diri Menggunakan Hp Youtube
 Contoh Script Html Biodata Keren Helmi Irfansah
Contoh Script Html Biodata Keren Helmi Irfansah
 Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
 Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
 23 Gambar Keren Untuk Presentasi Power Point Cara Membuat Slide Presentasi Powerpoint Yang Menarik Download Cara Membuat Present Presentasi Gambar Gagasan
23 Gambar Keren Untuk Presentasi Power Point Cara Membuat Slide Presentasi Powerpoint Yang Menarik Download Cara Membuat Present Presentasi Gambar Gagasan

 Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
 Cara Membuat Tabel Biodata Diri Dengan Html
Cara Membuat Tabel Biodata Diri Dengan Html
Posting Komentar untuk "Cara Membuat Html Biodata Keren"