Cara Membuat Layout Halaman We Dengan Html
Salaam untuk kita semua Mari kita bahas lanjutan tutorial tentang HTMLKali ini kita akan belajar membuat layout halaman webLayout web kalau dialihbahasakan adalah tata letak web yaitu kerangka tampilan dari suatu halaman web yang diatur sedemikian rupa untuk tujuan tertentu utamanya agar memudahkan pengunjung mengakses isi dari halaman-halaman web tersebut. Namun terkadang kita bertanya-tanya sulitkah untuk membuat situs web sendiri.
 Membuat Layout Web Responsive Dengan Html Dan Css
Membuat Layout Web Responsive Dengan Html Dan Css
- Defines a header for a document or a section - Defines a container for navigation links.
Cara membuat layout halaman we dengan html. Kemudian akan ada browser yang menampilkan halaman website yang menggunakan desain web HTML yang telah Anda buat tadi. Salah satu cara atau format menampilkan informasi dalam web adalah dengan tabel. Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer.
Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Di artikel ini Anda akan dipandu untuk membuat halaman web.
Website sederhana di sini bukan yang ada bilah menu tapi hanya menampilkan tulisan saja. Tag untuk Membuat Tabel di HTMLAda beberapa tag yang harus. Internal link biasanya digunakan untuk menghubungkan halaman yang satu dengan yang lainnya dalam satu website atau domain.
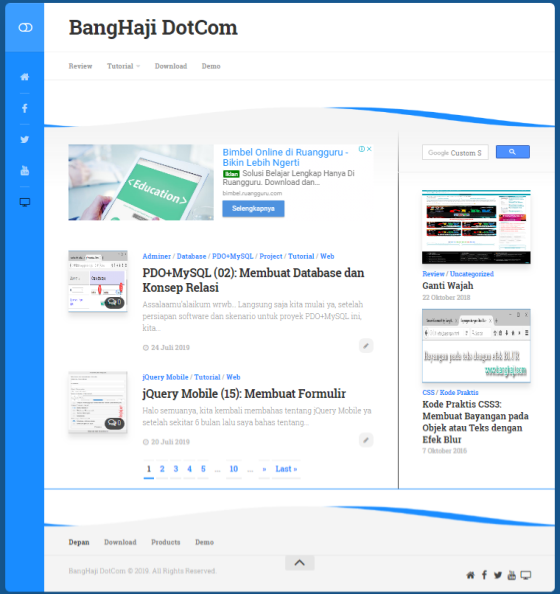
Untuk mengatur template halaman website Anda bisa membuat sendiri tema HTML-nya ataupun menggunakan template HTML yang sudah siap pakai. Oke ceritanya kita akan membuat website dengan tampilan seperti ini. Contoh Kode HTML Untuk Membuat Tabel dan Layout Web Kode HTML untuk membuat tabel berikut merupakan materi latihan pada mata pelajaran pemrograman web dasar.
Katakanlah kita telah membuat halaman website HTML dengan kode sebagai berikut. Pada panduan membuat website sederhana menggunakan desain web HTML ini jenis HTML yang digunakan adalah versi 5 dengan sedikit penggunaan CSS versi 3. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan.
Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer. Langsung aja ya Buatlah file HTML bernama indexhtml lalu buatlah folder css dan gambar. Membuat Layout dengan HTML 5.
Salah satu cara merapikan dokumen HTML sederhana adalah mengatur lebar body dengan ukuran tertentu. Untuk menyelesaikan tugas pemrograman web dari kampus. Saat kita memulai untuk membuat website layout menjadi bagian penting karena erat berkaitan dengan user interface dan user experiencePada artikel kali ini saya ingin coba membagikan tutorial cara membuat layout template web responsive dengan menggunakan HTML dan CSS.
Pada tutorial ini kita akan belajar membuat link menggunakan tag a dan mengenal atribut-atribut yang biasanya digunakan untuk membuat link. Contoh penggunaan CSS untuk mengatur lebar body halaman web HTML. Pelajari bagaimana cara membuat website dengan HTML supaya biar tahu.
Contoh kode html untuk membua tabel dan layout web dibawah ini bisa dijadikan bahan mengajar atau materi untuk latihan mandiri di rumah oleh siswa. Jadikan semuanya dalam satu folder project. Karena tampilan website akan menggambarkan tingkat profesional seseorang web.
Cara Membuat Halaman Web Sederhana dengan HTML. Dengan CSS eksternal kita pisahkan script kode cssnya menjadi sebuah file tersendiri. Website dinamis memiliki halaman khusus untuk Admin agar dapat mengelola konten-konten website-nya halaman-halaman ini biasa kita kenal dengan istilah CMS Content Management System seperti WordPress Joomla Drupal dll.
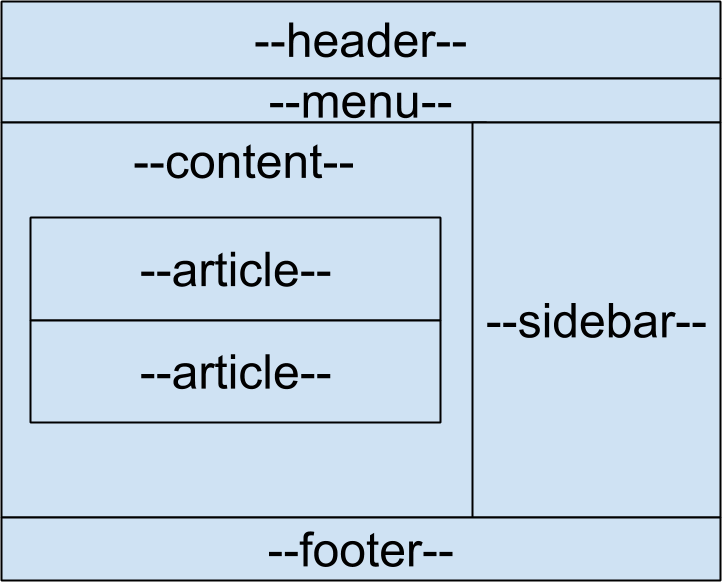
HTML 5 sudah menyediakan semantic elements baru yang digunakan untuk membuat halaman website pada gambar di bawah ini dapat dilihat tag baru apa saja yang menyusun layout sehingga membentuk sebuah Layout. Membuat Template Web Responsive Dengan HTML dan CSS Pada tutorial ini kita akan membuat sebuah template web sederhana responsive dengan menggunakan HTML dan CSS. Header Berisi judul website.
Di tutorial ini saya akan mencoba untuk menjelaskann tentang cara Membuat Tampilan Layout Website Sederhana Dengan HTML. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Nah kini kita bisa belajar cara membuat website sederhana menggunakan HTML.
Merupakan salah satu dari sekian banyak aplikasi CMS berbasis web. Layout web merupakan suatu kerangka yang tersusun menjadi satu kesatuan halaman sebuah website. Kedua cara ini sama-sama akan mempercantik layout halaman website Anda.
Karena Anda juga perlu mengatur template halaman website sehingga project tampil lebih kece. Dokumen html yang dibuat tanpa sentuhan akan tampak penuh satu halaman layar. Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban.
Cara Membuat Website Sederhana Menggunakan Desain Web HTML. Baris Kolom Sel Garis Lalu bagaimana cara membuat tabel di HTML. Bagaimana bisa membuat menu jika tidak bisa hanya menampilkan tulisan pada browser.
Secara umum website memiliki 4 bagian layout yaitu. Tabel terdiri dari 4 unsur utama. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai.
Mulailah dari hal-hal kecil. Cara Membuat Halaman Web Sederhana dengan Notepad. Sementara untuk eksternal link.
Setiap hari kita mengakses berbagai situs web. Dengan desain layout yang baik akan memberikan kenyamanan kepada pengunjung. Layout berfungsi untuk memetakan bagian-bagian dalam halaman website.
Tepat seperti gambar di bawah ini. Jika anda belum pernah membuat halaman web sederhana sangat disarankan. Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML.
Di tutorial ini saya akan mencoba untuk menjelaskann. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Panduan lengkap cara membuat link di HTML.
Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup languageHTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS.
 Cara Membuat Struktur Html5 Tag Header Footer Dan Aside Duniailkom
Cara Membuat Struktur Html5 Tag Header Footer Dan Aside Duniailkom
 Cara Membuat Desain Web Dua Kolom Css Tutorial
Cara Membuat Desain Web Dua Kolom Css Tutorial
 Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul Komputer
Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul Komputer
 Belajar Html 22 Membuat Layout Halaman
Belajar Html 22 Membuat Layout Halaman
Posting Komentar untuk "Cara Membuat Layout Halaman We Dengan Html"